
Quando si effettua un analisi, per verificare il successo del tuo sito, uno degli aspetti più importanti da valutare sono le pagine che compongono il sito stesso.
All’interno del pannello cerchiamo le informazioni relative le pagine del sito e dal rapporto nascono le prime valutazioni.
Il rapporto ti offre una tabella molto dettagliata in cui visualizzi l’elenco delle pagine del tuo sito e nello specifico valuti le metriche relative ad ogni singola pagina: Il numero di visualizzazioni della pagina in questione, il tempo medio che gli utenti trascorrono su quella pagina specifica, il numero di accessi da quella pagina, quante volte la pagina in questione è stata la protagonista degli accessi al sito, frequenza di rimbalzo specifica della pagina che valuti.
Considera che all’interno della tabella trovi la frequenza relativa a tutte le singole pagine, che compongono il tuo sito. Già questo dato ti porta ad una prima riflessione, perché se una pagina specifica ha frequenza elevata, allora bisogna valutare nello specifico cosa non va. Valuta le grafiche, le immagine ed intervieni per modificarla e per renderla più gradevole, monitorala nel tempo e prendi nota se diminuisce o meno questo parametro. Hai anche la possibilità di creare una seconda versione di una pagina, che ha frequenza elevata, e di implementare i test A/B per capire quale delle due pagine è vincente, considerando per entrambe le versioni, tutte le metriche che il sistema ti offre. Altra metrica che valuti è la percentuale di uscita da quella pagina.
Tra i parametri, che possono essere la causa dell’insuccesso di una pagina, ritorna il fattore velocità, nel precedente articolo ho valutato dal lato Analytics, tutte le informazioni ricavabili. Quello che ho tralasciato sono i suggerimenti che il tool ti offre per risolvere i problemi relativi la velocità delle pagine del sito.
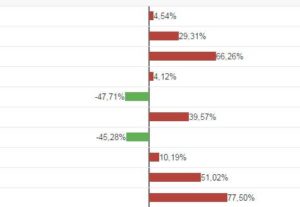
Quindi una volta che hai valutato i tempi relativi ad ogni pagina del sito, nota dall’immagine che Analytics ti pone in rosso i tempi di caricamento relativi ad ogni pagina relativi a pagine troppo lente mentre in verde valuti quelli che invece hanno buoni tempi di caricamento:

Nell’esempio, ho riportato solo la tabella relativa alla rappresentazione del tempo di caricamento medio di pagine specifiche, non ho riportato l’elenco delle pagine per privacy, ma considera che ogni specifica riga colorata, rappresenta una singola pagina.
Da questo grafico non si evince un bel quadro, sono tante le pagine che hanno bisogno di interventi per migliorare questo specifico parametro. Cosa fare per migliorare questo parametro?
Affidati sempre ad Analytics e valuta i suggerimenti che ti offre per migliorare questo dato, in questo modo riesci a capire cosa modificare nello specifico per ottenere miglioramenti.

Il tools applica l’analisi di una pagina che presenta problemi di velocità, la analizza e propone i suggerimenti da applicare sia in caso di problemi relativi la navigazione da desktop, sia lato mobile, sono riportate le soluzioni da implementare.
Altro fattore importante è l’analisi in page relativa ad ogni singola pagina, che ti permette di valutare i clic degli utenti e non solo. Visualizzi dove l’utente clicca nelle tue pagine, riesci a valutare lato desktop ma anche i clic degli utenti lato mobile. I dati dell’analisi in page possono dirti tanto anche grazie ai segmenti introdotti nel rapporto stesso ed oltre ai clic o da quale dispositivo navigano gli utenti, risali al canale che li ha portati al sito. Valuti le sessioni con conversioni e molto altro ancora.
Sono tanti gli aspetti da considerare per seguire il rendimento del tuo sito, non trascurare nessun aspetto, non esitare entra nel dettaglio dei dati.




