Se vi siete chiesti quali siano gli elementi da testare (e correggere) subito dal punto di vista dell’e-commerce ux design, siete nel posto giusto. Facciamo un esempio analogico: un negozio con una bella vetrina, con addetti alle vendite preparatissimi e convincenti e con una buona esperienza d’acquisto è un negozio che il cliente ricorderà, ma soprattutto un negozio in cui il cliente tornerà e in cui manderà tutti gli amici. Così deve essere il tuo e-commerce. Per questo ho stilato la lista dei 7 peccati capitali dell’e-commerce ux design, le 7 offese più grandi agli utenti o meglio clienti online, che se risolte in tempo faranno aumentare il tasso di conversione.
#1 – First Impression
Se la prima impressione è quella che conta, questa affermazione sul web vale doppio. Sul web gli utenti sono voraci divoratori di informazioni, facendo accorciare drasticamente i tempi di visualizzazione e permanenza su una pagina web. Obiettivo dell’e-commerce ux design, insieme al garantire la miglior esperienza utente, è presentare l’e-commerce/il brand/l’azienda in pochi secondi e rispondere a colpo d’occhio alle seguenti domande:
- Chi siamo?
- Che cosa vendiamo?
- Quali sono i nostri vantaggi?
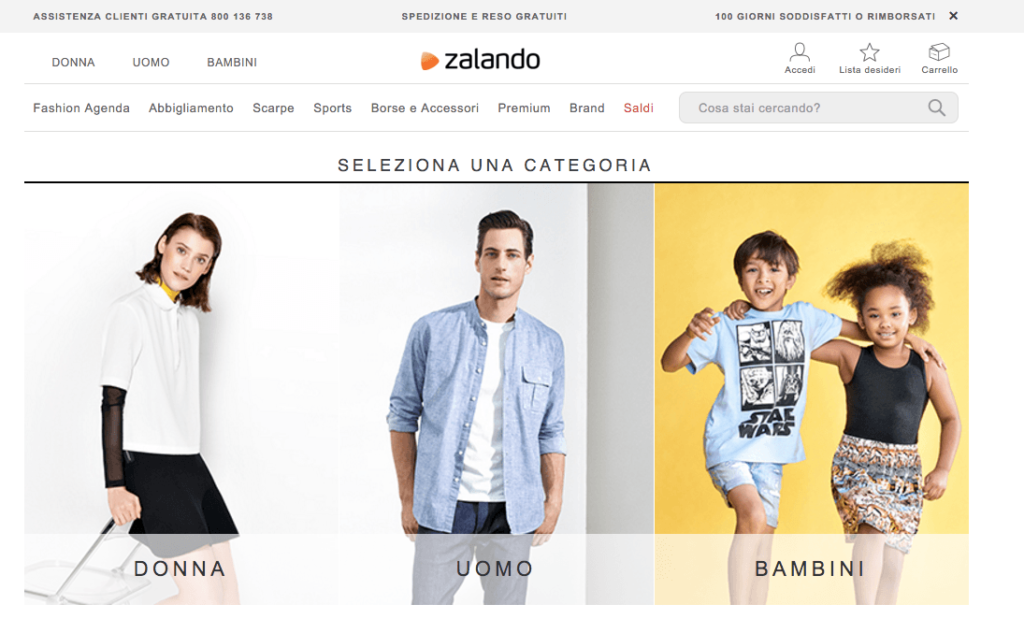
Tutto questo avviene nella prima piega della pagina. La homepage, che come abbiamo visto più volte non è necessariamente la pagina di atterraggio sull’e-commerce, tornando alla metafora analogica, è la vetrina del negozio. Un negozio senza insegna e senza prodotti esposti in vetrina difficilmente attirerebbe l’attenzione di un passante. In aiuto dell’utente-passante l’ecommerce ux design propone di avere:
- un’ID del sito (logo e dominio) corredato da una value proposition descrittiva;
- un menu di navigazione parlante e la presenza dell’icona del carrello;
- immagini descrittive e call to action chiare, ma anche una selezione di prodotti in primo piano corredati di prezzo;
Vale la pensa soffermarsi sulla progettazione dell’header, in quando ID e menu principale sono sempre visibili e fissi in ogni pagina del sito.

Airbnb presenta una homepage minimale che però parla da sola: basta una CTA, una value proposition e una search box per capire il core business.
#2 – Searchability
Per searchability si intende la possibilità per l’utente di trovare il prodotto che stava cercando, quindi per searchability nell’e-commerce ux design spesso si intente “vendite”. Perchè un utente che va a “colpo sicuro” cercando un prodotto con la search box, la casella di ricerca, è più propenso a concludere la transazione proprio per la forte intenzione e decisione all’acquisto. In poche parole: una search box che non funziona, è un e-commerce che non vende, per questo una casella di ricerca funzionante dovrebbe avere le seguenti caratteristiche:
- essere sempre ben visibile in ogni pagina del sito e in posizione standard, ovvero in alto a destra o al centro;
- avere una serp, la pagina dei risultati, ben organizzata con le informazioni di una qualsiasi pagina di categoria (immagine, titolo, informazioni e pulsante di aggiunta al carrello);
- avere una gestione del no results invogliando l’utente a continuare la navigazione anche se non ha trovato quello che stava cercando, ad esempio la tipica frase “La tua ricerca non ha prodotto nessun risultato, ma potrebbero interessarti questi prodotti”;
- prevedere l’autocompletamento con un’anteprima fotografica dei risultati.
#3 – Navigazione
L’azione principale di un utente su internet è navigare, l’e-commerce ux design deve favorire sia la navigazione rendendo informazioni di ogni tipo facilmente reperibili e orientare l’utente all’interno dell’e-commerce con segnali di orientamento (sezioni evidenziate, titoli e breadcrumbs), in modo che l’utente non si perda.
Anche in questo caso una progettazione preventiva e uno studio sull’architettura dell’informazione più adatta, può contribuire, oltre alla reperibilità dell’informazione, all’identità del sito. Un menu parlante infatti contribuisce subito a rispondere alle domande “chi siamo?” e “che cosa vendiamo?”. Come nell’esempio qui sotto, l’utente a colpo d’occhio riesce a capire qual è il core business dell’e-commerce.
#4 – Scheda Prodotto
Abbiamo già visto come progettare e creare la scheda prodotto perfetta, ma purtroppo non prendersene cura è uno degli errori più comuni. Durante il redesign di un sito web, ma soprattutto di un e-commerce la compilazione delle schede prodotto viene tralasciata e fatta in modo sbrigativo. Il risultato? Schede prodotto che non soddisfano il bisogno informativo di un utente che in fase di acquisto non può nè sapere di più di un prodotto nè toccarlo con mano. Una scheda prodotto completa è come il migliore addetto alle vendite di un negozio, che grazie alla sua abilità e preparazione è capace di supportare e rassicurare il cliente nell’acquisto. Un tasso di conversione basso è infatti generato dall’insicurezza dell’acquirente, obiettivo dell’e-commerce ux design è creare fiducia.
#5 – Aggiungi al Carrello
Il feedback di aggiunta al carrello è un altro elemento controverso dell’e-commerce ux design. A volte è invisibile, altre ci stupisce con effetti speciali. Le caratteristiche principali però sono solo due, il feedback deve essere chiaro e visibile, altrimenti sarebbe come andare a fare la spesa in un negozio cercando di centrare il carrello, bendati.
#6 – Mobile First
Un sito e-commerce mobile friendly non sempre è davvero responsive. Considerando il modo e il contesto di navigazione attraverso i device mobili, oggi è necessario progettare una mobile commerce experience dedicata che mantenga le stesse caratteristiche riguardanti l’identità e il core business del brand in un flusso continuo tra canali diversi, sfruttando se possibile anche le peculiarità del canale stesso. Qui le parole d’ordine sono:
- velocità di performance sia del sito sia dell’utente, nel senso che quest’ultimo deve poter concludere un acquisto nel modo più semplice e veloce possibile.
- completezza, perchè progettare per il mobile non significa tagliare o penalizzare parti di un e-commerce.
#7 – User Experience Design First
Last but not the least, anzi il peccato capitale più grave dell’e-commerce ux design o dell’ux design in generale sta proprio nella mancanza della progettazione dell’esperienza utente fin dall’ideazione di un progetto online. Fortunatamente sembrerebbe che il mondo dei venditori online abbia iniziato a capire l’importanza e le potenzialità di questa disciplina e lo confermano i numeri: secondo il report di aprile 2015 di Casaleggio Associati sullo stato dell’e-commerce in Italia il 27% delle aziende intervistate (+21% rispetto al 2014) prevedono di investire nel miglioramento della user experience del proprio sito e-commerce.