Ogni e-commerce o sito web è costituito da tante parti che collaborano insieme, il risultato? Un’esperienza utente ottima e un alto tasso di conversione. Qui vedremo come la pagina di categoria da il suo contributo all’ottimizzazione di un sito e-commerce, ovviamente lato ux e lato seo.
Ogni e-commerce o sito web è costituito da tante parti che collaborano insieme, il risultato? Un’esperienza utente ottima e un alto tasso di conversione. Qui vedremo come la pagina di categoria da il suo contributo all’ottimizzazione di un sito e-commerce, ovviamente lato ux e lato seo.
Il successo di un e-commerce si misura sul tasso di conversione che trasforma i visitatori in compratori. Questa “trasformazione” avviene soprattutto nella scheda prodotto dove il visitatore ha finalmente trovato la risposta ad ogni sua esigenza e decide di aggiungere il prodotto al carrello, ma questo processo inizia molto prima, fin dalla navigazione.
Dalla navigazione alla pagina di categoria
Dopo aver creato un’architettura dell’informazione e una navigazione a prova di utente e di spider, ovvero selezionando ed etichettando le categorie e le sottocategorie, in cui devono rientrare i prodotti, in modo da risultare comprensibili per l’utente e utili al posizionamento sui motori di ricerca, è arrivato il momento di fare il passo successivo: ottimizzare la pagina di categoria.
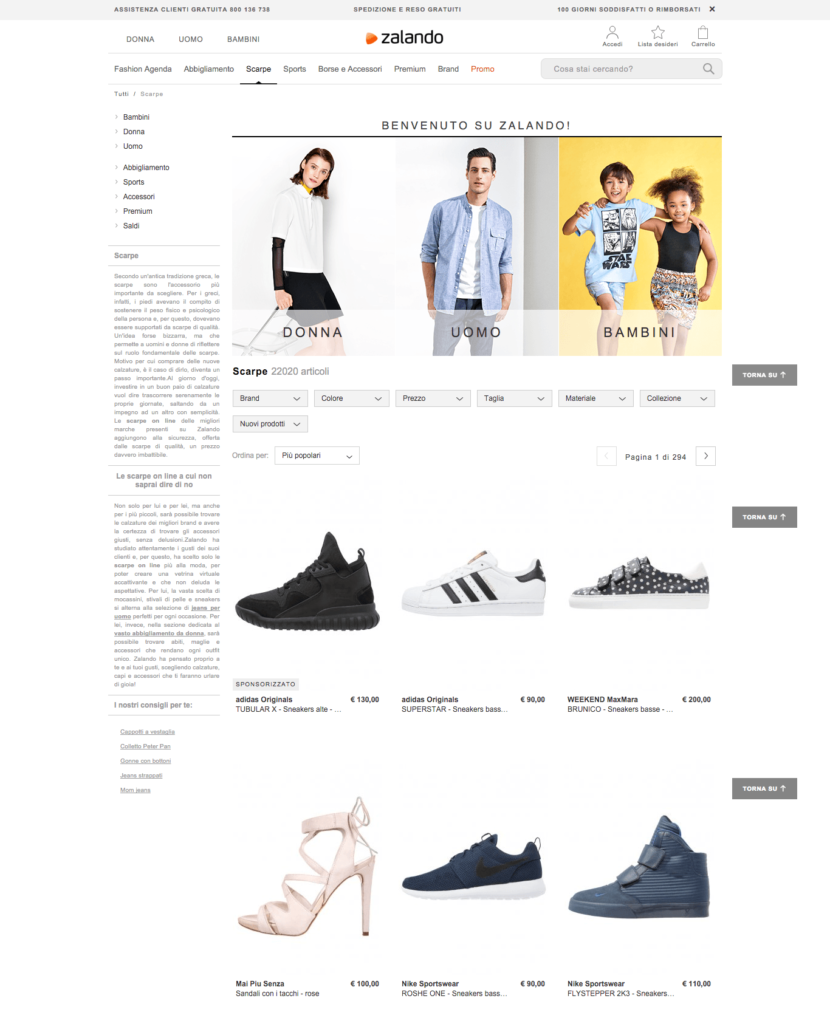
La pagina di categoria o pagina di listing è quella pagina che contiene l’elenco di tutti prodotti (o le sottocategorie di prodotto) appartenenti appunto ad una macro-categoria, un esempio analogico? La pagina di categoria è come il reparto di un supermercato 😉

Ad esempio, nella categoria “Scarpe” di Zalando è possibile trovare scarpe da donna, da uomo e da bambino e altre sottocategorie.
Mentre la scheda prodotto è una pagina di destinazione, le pagine di categoria sono pagine di passaggio all’interno della customer journey ovvero il percorso che l’utente compie verso l’acquisto di un bene e/o servizio. I passaggi “intermedi” però non sono meno importanti nella costruzione dell’intenzione all’acquisto e nell’accompagnamento dell’utente alla pagina del checkout: il percorso dell’utente è costellato da micro-azioni orientate verso un macro-obiettivo, nel caso di un e-commerce l’acquisto di un prodotto. Tra queste micro-azioni c’è anche la navigazione all’interno della pagina di categoria.
La pagina di categoria ha principalmente tre obiettivi:
- Dare all’utente una panoramica sull’offerta dei prodotti appartenenti ad una categoria o alla presentazione di eventuali sottocategorie;
- Aiutare l’utente a raggiungere l’obiettivo nel modo più semplice possibile, senza sforzi (dando, ad esempio, fin da subito informazioni circa il prezzo e la disponibilità);
- Creare contenuti per favorire l’ottimizzazione per i motori di ricerca.
Top Tips
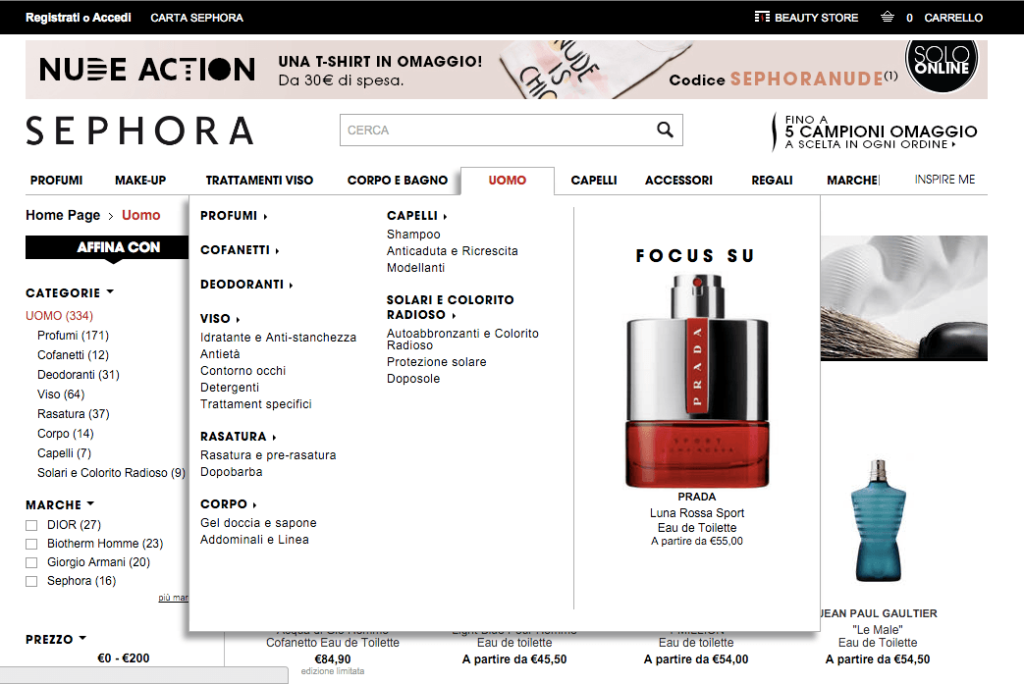
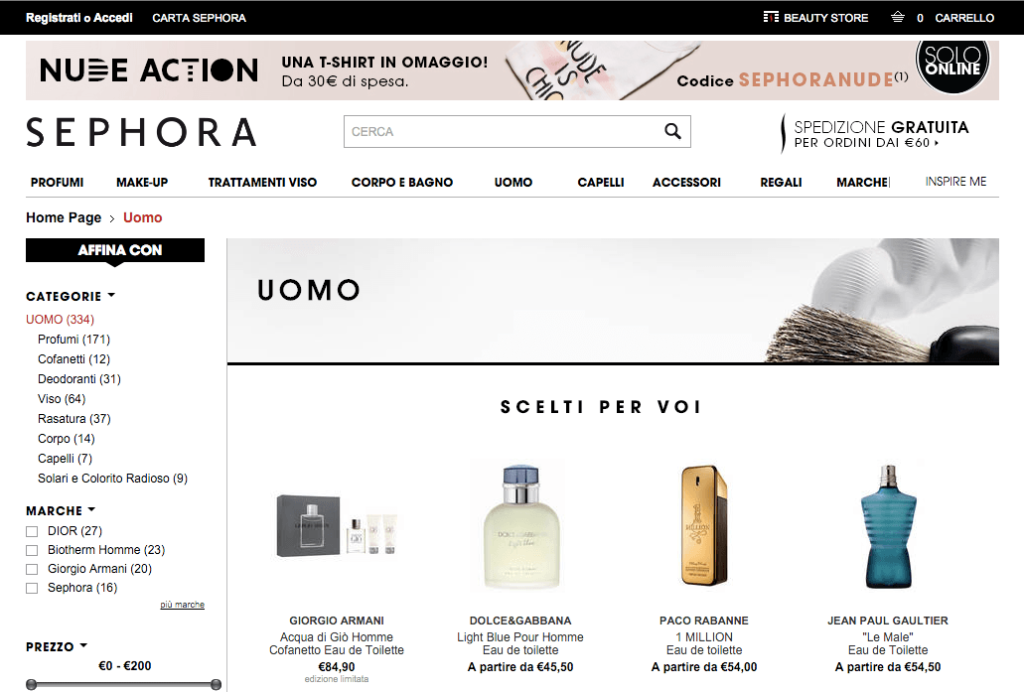
- UX: Le macro-categorie non devono essere soltanto un’etichetta per le sotto-categorie del menu di navigazione. Ogni label infatti deve essere tante parti e rimandare ad una pagina di categoria, perchè l’utente se lo aspetta. La pagina di categoria principale è importante proprio perchè viene a supporto degli utenti che ancora non hanno un bisogno specifico, ma vogliono comunque soddisfare un bisogno informazionale. In questo modo è possibile garantire una user experience migliore: l’utente potrà decidere di visualizzare “Accessori” in generale, senza dover scegliere obbligatoriamente se visualizzare solo “scarpe” o solo “borse”.

…La pagina di categoria “Uomo” infatti presenta varie tipologie di prodotti “Scelti per voi”, “Novità”, “Best Seller”, ecc. fornendo precisi spunti di navigazione verso le sotto-categorie all’utente.
- SEO: Le pagine di categoria spesso sono soltanto una lista di link ai prodotti, non risultando curate a livello seo. Prevedere un titolo e del contenuto testuale (più o meno ampio) all’interno di una pagina di categoria, oltre a orientare l’utente e offrire una ux migliore, è utile ai fini dell’ottimizzazione sui motori di ricerca.

Best practice: sotto al listing dei prodotti, per ogni categoria, Dalani presenta lunghi testi ottimizzati, formattati, ma soprattutto di valore per gli utenti.