Come ottimizzare il vostro sito e-commerce lato seo e ux in modo da piacere sia ai motori di ricerca sia ai visitatori (anzi, futuri clienti)? Facile! Metteremo in pratica come seo e ux design collaborano insieme per l’ottimizzazione di un sito web o di un sito e-commerce.
Seo e ux design collaborano ovunque, spesso nei luoghi meno scontati come, ad esempio, il menu di navigazione. E senza di esso l’utente non può nè esplorare nè accedere ai contenuti di un sito. Sembrerà un’affermazione ovvia e banale, ma spesso è proprio la navigazione ad esserlo. Infatti trascurare la struttura e l’organizzazione di un menu (come troppo spesso ancora accade) può avere effetti negativi e ricadute sul sito web sia lato motore di ricerca sia lato utente, quindi lato seo e ux.
Il menu lato seo e ux.
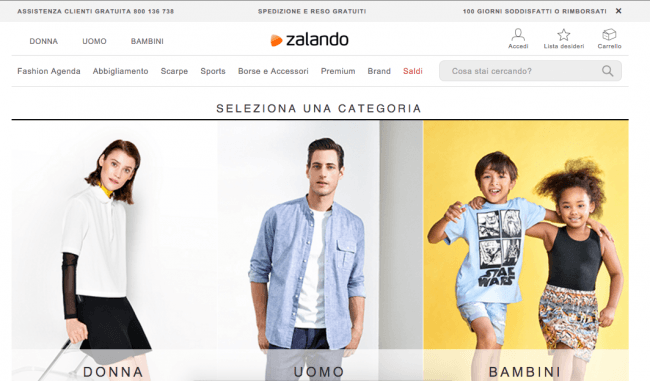
Sapevate che il menu di navigazione principale e la sua salute sono fattori di ranking per i motori di ricerca? Una navigazione chiara, ordinata e con link funzionanti (un’altra affermazione non così tanto scontata) aiuta i motori di ricerca a scansionare e indicizzare le pagine, ma anche gli utenti devono poter navigare facilmente il sito. Qui scende in campo il risultato della collaborazione tra seo e ux, la universal navigation. Per “navigazione universale” si intende la parte superiore di un sito web o e-commerce contenente i link alle pagine più importanti:
- lato seo attraverso i link interni il motore di ricerca attribuisce più o meno importanza ad una pagina su un sito web. Più link contiene una pagina (ricordiamoci che non bastano soltanto quelli), più sarà ritenuta importante dal motore di ricerca. Le pagine all’interno della universal navigation saranno le pagine più importanti di tutto il sito perchè da una parte ogni singola pagina linkerà loro, dall’altra un livello più alto all’interno della pagina stesso risulta più facilmente raggiungibile dai motori di ricerca.
- lato ux, utente il menu di navigazione permette di farsi un’idea sul core business del sito e vedere immediatamente se c’è una risposta al bisogno informativo dell’utente. Le best practices indicano che il menu di navigazione deve essere non troppo ampio o non troppo profondo, in modo da suggerire dei percorsi di navigazione all’utente e non farlo perdere nel labirito di pagine e sotto-sotto-sotto-categorie.
Tips:
Progettare in modo user centered
Prima di creare un sito seo friendly, è necessario crearne uno user friendly. Gli utenti, persone reali, saranno i veri fruitori del sito web o e-commerce e proprio loro permetteranno ai motori di ricerca di assegnare un punteggio qualitativo al ranking (livello di coinvolgimento, tempo di permanenza sul sito, ecc.). Per il restyling ottimizzato seo e ux del menu di navigazione si deve tenere in considerazione quali sono le pagine più visualizzate del nostro sito, come ci sono arrivati gli utenti (quali query e quali parole chiave, tenendo conto anche della ricerca interna del sito) e come (e dove) hanno concluso la navigazione.
Architettura Informativa
Solo dopo aver individuato i bisogni effettivi degli utenti e aver individuato la nostra risposta sarà possibile creare lo scheletro, una struttura solida, per il sito web o e-commerce. L’architettura informativa serve proprio per organizzare i contenuti di un sito e renderli facilmente reperibili agli utenti e ai motori di ricerca: entrambi seguono una navigazione per link che deve risultare per entrambi il semplice e pulito possibile.
Individuare le giuste pagine di categoria
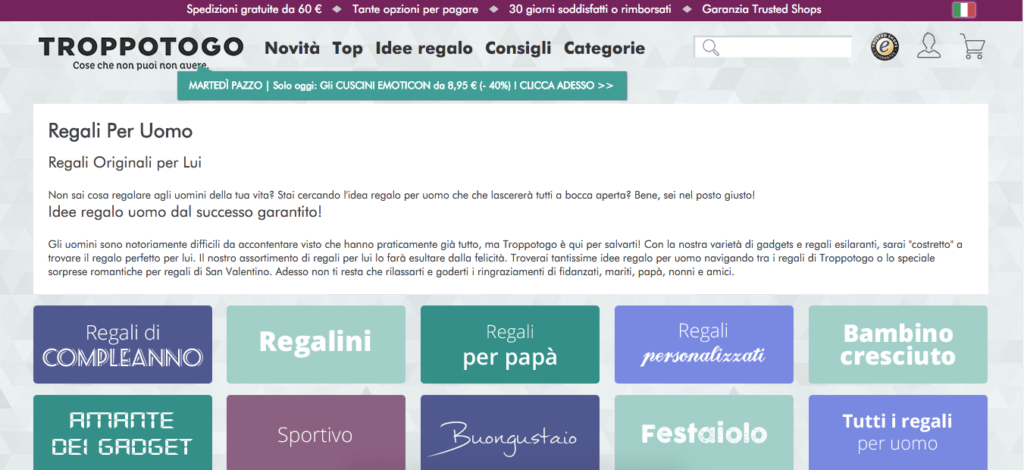
Adesso è necessario etichettare le macro-categorie individuate nelle fasi precedenti, affinchè risultino rappresentative e descrittive del contenuto, ma soprattutto diverse tra loro. Una volta scelte le macro-categorie è necessario iniziare a curare anche la loro ottimizzazione: quest’ultime non devono contenere solo la lista dei link delle varie ed eventuali sotto-categorie, altrimenti non risulterebbero un contenuto significativo per il motore di ricerca o per l’utente. È buona pratica prevedere, all’interno di ogni pagina di categoria o sotto-categoria, la descrizione della pagina ottimizzata in ottica seo e ux, offrendo contenuti di valore e leggibili per l’utente.

Ad esempio sull’e-commerce Troppotogo la categoria “Regali per uomo” ha una descrizione del contenuto della sezione ottimizzato in ottica seo e ux.
Dropdown e mega menu
Presente su ormai quasi tutti i siti web e e-commerce i dropdown menu, ovvero i menu a cascata o a comparsa e i megamenu, contenenti anche immagini di anteprima, possono essere utilizzati in ottica seo e ux friendly, solo se realizzati in HTML e CSS in modo da evitare problemi di scansione da parte dei motori di ricerca, risultando addirittura invisibili.