Ci sono aspetti che pochi valutano con attenzione. Pensa alle pagine web più importanti del blog, o agli articoli che pubblichi ogni giorno: cosa valuti in questo caso? In primo luogo ti occupi dell’ottimizzazione SEO, un aspetto decisivo per portare avanti il progetto di inbound marketing.

Posizionarsi per le chiavi di ricerca più utili per il tuo business non è un aspetto secondario, anzi. Se lavori bene in quest’ottica puoi ottenere grandi risultati. Alla base deve esserci sempre un’attenta analisi preliminare, poi procedi con il lavoro on-page per curare elementi più o meno decisivi nella serp.
Ma tutto questo non deve mettere in ombra l’elemento più importante di questo equilibrio: gli utenti che leggono gli articoli. Sono loro il perno della tua strategia di blogging, sono loro a completare il processo. Il posizionamento è un mezzo per raggiungere il fine. Quindi è giusto curare alcuni aspetti legati all’accessibilità e all’usabilità dei contenuti migliori. Qualche idea? Ecco la mia checklist.
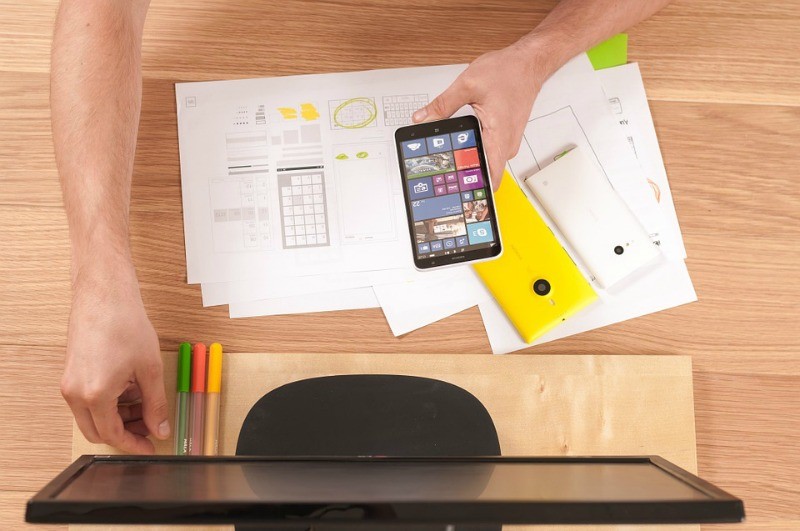
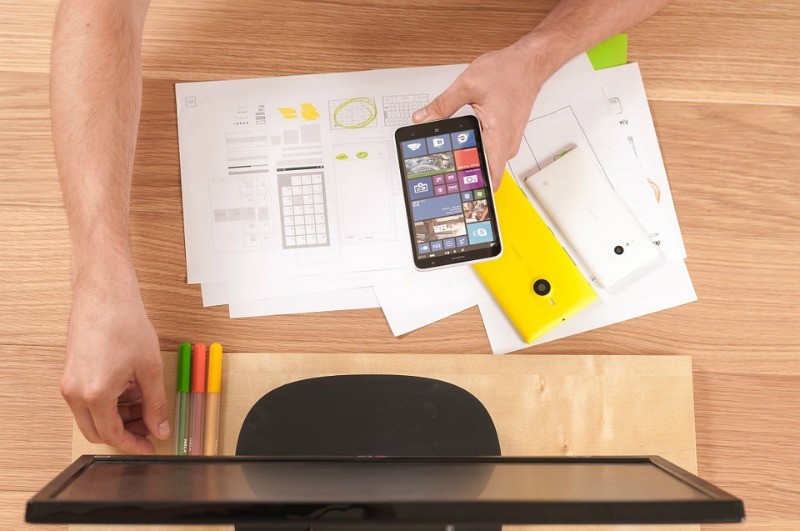
Ottimizzazione per il mobile
Inutile sottolineare l’importanza del mobile in questo settore. Le persone leggono, commentano e condividono dal telefonino. Questo vuol dire che il blog deve essere ottimizzato in tal senso, deve svolgere tutte le azioni utili. Lo so, stai già pensando di saltare al prossimo punto perché sei al sicuro: hai montato un tema responsive sul blog. Quindi puoi dormire sonni tranquilli.
In realtà all’interno di un template mobile friendly ci possono essere diversi punti da migliorare per permettere al lettore di muoversi con semplicità. Non sempre gli sviluppatori dei temi WordPress pongono attenzione a tutti i punti, senza dimenticare che le modifiche possono stravolgere gli equilibri.
Un consiglio? Controlla il sito web con lo strumento messo a disposizione da Google: sarà inflessibile nel comunicare eventuali problemi. Stesso discorso per la Search Console: qui c’è una sezione specifica – usabilità per i dispositivi mobile – per individuare e correggere gli errori su smartphone e tablet.
Link in entrata e in uscita
Cosa sono i link? Dei passaggi, delle porte che ti consentono di raggiungere risorse differenti da quelle che stai leggendo o guardando in un preciso momento. L’ipertestualità è la base del web, tutto si basa su questa capacità di creare rimandi e connessioni virtuose.

A prescindere da tutti i risvolti SEO, i link devono essere pensati per dare una risorsa in più. Per questo devono rispettare alcune regole legate all’user experience. In particolar modo devono essere identificabili nel testo. Questo significa pubblicare link:
- Con un colore differente dal font.
- Sottolineati.
- Capaci di cambiare colore quando sono già cliccati.
- In grado di far modificare il cursore del mouse.
Detto in altre parole, il link deve essere identificabile e l’anchor text deve essere parlante. Il testo deve spiegare cosa sta per cliccare. Basta collegamenti come “clicca qui”, “vai”, “guarda” o altre soluzioni simili. Le parole devono essere usate per accompagnare l’audience verso una risorsa utile (condizione essenziale per aggiungere un link interno o esterno).
Risorsa utile: controlla i collegamenti con Broken Link Checker
Velocità di caricamento delle pagine web
Un aspetto decisivo per migliorare il blog. Google dà peso a questo elemento perché è funzionale all’obiettivo di restituire il miglior risultato possibile. Un risultato interessante da un punto di vista del contenuto, ma anche dell’usabilità. Quindi hai un compito preciso: velocizzare le pagine web. A tal proposito ci sono due tool da segnare in agenda:
Queste risorse ti permettono di affrontare l’argomento da diversi punti di vista. Le tare che rallentano sono tante: immagini troppo pesanti o non ridimensionate, hosting di bassa qualità, codice non ottimizzato, estensioni che aggiungono elementi e chiamate inutili. Ci sono dei plugin che lavorano sulla cache e sul lazy load, e che permettono di ottenere dei vantaggi. Il mio consiglio: affida il blog a un webmaster.
Cura le immagini del blog
Esistono tanti plugin WordPress per le immagini del blog, ma le attenzioni decisive sono quelle che applichi in ogni post: aggiungi le didascalie quando necessario, usa l’attributo title per spiegare il contenuto e carica risorse leggere, già dimensionate. Questo passaggio è utile per evitare inutili rallentamenti nel caricamento della pagina, chi lavora con gli e-commerce conosce bene quest’esigenza.

Ma, soprattutto, ricorda di inserire il testo alternative alle foto che pubblichi sul blog: è decisivo per i motori di ricerca, il primo passaggio di una buona ottimizzazione SEO per immagini, ma è soprattutto un punto chiave per gli ipovedenti che usano particolari browser. Per verificare la presenza di questo elemento in una risorsa puoi usare Wave, un tool specifico per valutare l’accessibilità delle pagine web.
Coerenza degli heading
Questo è un aspetto che molti blogger non prendono in considerazione, ma che può essere decisivo per aiutare a muoversi nelle tue pagine web. Perché di questo stiamo parlando, giusto? Accessibilità e usabilità: le persone devono essere in grado di leggere i contenuti nel miglior modo possibile, e in questo ragionamento gli heading hanno un ruolo centrale perché introducono, guidano l’interesse, permettono di anticipare e soddisfare la curiosità.
Quali sono i punti da seguire? Io suggerisco di seguire le regole definite dal portale W3C e di usare i titoli con un principio gerarchico: l’H1 è il titolo più importante, poi viene l’H2, l’H3 e così via fino all’H6. Devi confermare l’ordine e inserire i contenuti organizzando questa sequenza. Ecco un esempio:
SpaceTeddy Inc. Navigation Sidebar More news What our clients say Ratings
Non devono esserci per forza tutti gli heading, nella maggior parte dei casi ci fermiamo all’H1 e all’H2, ma tutti i tag che inserisci devono osservare una gerarchia che riguarda i contenuti e la grafica del font. Detto in altre parole, l’H1 ha delle lettere più grandi e importanti rispetto all’H2 e così fino all’ultimo.
Risorsa utile: trasforma gli heading in menu interno con Table Of Content Plus
Scegli un font leggibile
Un errore comune: curare il blog in ogni aspetto e scegliere un font difficile da leggere. Questo perché presenti poco contrasto tra lettere e sfondo, caratteri troppo piccoli, spazi non conformi tra lettere e/o parole, interlinea abbondante o insufficiente. E poi c’è una delle cause più banali: la scelta del font.
Sembra impossibile ma è facile cadere in errore e scegliere un carattere (magari solo per i titoli) illeggibili. Per risolvere tutti i problemi puoi leggere questo articolo che ti spiega come scegliere il font del blog. Qui c’è scritto tutto. Un passaggio fondamentale: considera il target del blog e prevedi strumenti per aumentare la grandezza del carattere, può essere un’attenzione degna di nota.
Accessibilità e usabilità: i tuoi consigli
Questi sono i passaggi imprescindibili, dal mio punto di vista, per creare un blog usabile. Il punto è questo: non devi pensare a un utente che si impegna per ottenere le tue informazioni. Le fonti sono ovunque, basta un intoppo per suggerire di tornare indietro e abbandonare le tue pagine per tornare nella serp e scegliere un’altra risorsa. Questo non è un segnale positivo per Google, ecco perché devi curare questi punti con attenzione certosina. Sei d’accordo? Vuoi aggiungere qualcosa?