E-commerce o m-commerce non importa: la pagina prodotto è una pagina che deve informare e allo stesso tempo corteggiare l’utente, per trasformarlo in cliente. Questa magia avviene con semplici trucchi.
Abbiamo già visto quali sono in generale le linee guida di web usability che una pagina prodotto deve seguire per garantire all’utente la migliore esperienza possibile e raggiungere l’obiettivo prefissato, nel caso di un e-commerce completare un acquisto in tranquillità e sicurezza. Obiettivo che tra le altre cose soddisfa da una parte il bisogno dell’utente, acquistare un prodotto, dall’altro bisogno del business, vendere.
La pagina prodotto come landing page
Oggi rispondere ai bisogni degli utenti, o meglio dei potenziali clienti, significa rispondere con uno shop online mobile friendly. Lato progettazione significa considerare l’uso che ne faranno gli utenti e in che contesto, un contesto sempre più esclusivamente mobile.
Lo user experience designer deve interrogarsi, analizzare e stabilire in quante e quali circostanze può avvenire la navigazione da mobile: in mobilità o comodamente sul divano? In un luogo esterno o in un luogo interno? Smartphone e tablet spesso sostituiscono pc e notebook, anche in contesti non prettamente mobili, soprattutto per la navigazione e la consultazione di siti web e shop online per soddisfare un immediato bisogno informativo. Per questo la pagina prodotto diventa una landing page e deve essere progettata in modo essenziale per ottimizzare le performance, dando priorità o selezionando alcuni elementi piuttosto che altri.
4 Consigli per una pagina prodotto da mobile
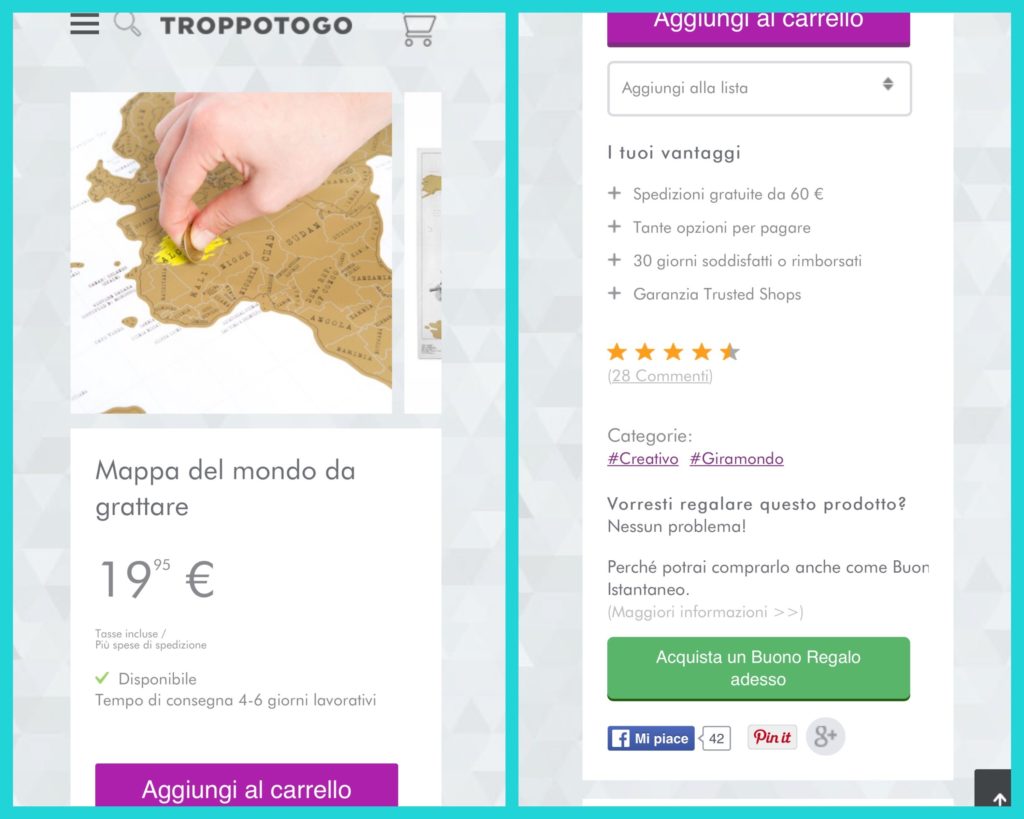
Il titolo ben visibile, le immagini grandi e esplicative del prodotto, il prezzo e le call to action in primo piano, insieme ad una descrizione esauriente sono solo alcuni dei principali accorgimenti di web usabilty per una pagina prodotto efficace. Eccone altri:
- Navigazione – La pagina prodotto spesso è la pagina di atterraggio in seguito ad una ricerca e le breadcrumbs, le “briciole di pan”e che indicano il percorso di navigazione, sono utilissime anche sui dispositivi mobili. Oltre a dare un’indicazione all’utente sulla pagina in cui si trova, fornisce anche all’utente una via d’uscita, anzi una via di esplorazione verso gli altri contenuti del sito m-commerce.
- Informazioni su spedizioni e resi – I costi e i tempi di spedizione, eventuali politiche di reso e altre condizioni sono informazioni vitali su un e-commerce, tanto più sulla pagina prodotto di un m-commerce dove l’utente vuole sapere velocemente tutto prima di prendere una decisione. L’unico problema? Lo spazio. Sappiamo benissimo che su mobile “si sta stretti”, ma nonostante questo limite dobbiamo dare importanza e visibilità a questo tipo di informazione, tanto che la loro mancanza è la causa maggiore dell’abbandono del carrello.
- Disponibilità del prodotto – Anche in questo caso, quando mostrare se il prodotto è disponibile? Subito, ma perchè? Semplice: se un prodotto non c’è, l’utente non può acquistarlo e comunicarglielo durante il checkout, oltre a far perdere tempo all’utente, vi farà perdere l’utente stesso. Mostrare che un prodotto non è al momento disponibile, fornendo però una soluzione o una via di fuga come la possibilità di aggiungere il prodotto mancante nella lista dei desideri, di richiedere di rimanere aggiornati o di prenotarlo, può essere un modo efficace e utile per entrambe le parti.
- Leggibilità – Progettare per mobile non significa progettare con font piccoli o senza un soddisfacente white space tra le parti. Dalla scelta dei font e della loro dimensione, all’uso dei colori del testo e delle call to action, all’utilizzo del white space tutto deve essere progettato in ottica user centered. La pagina prodotto deve risultare pulita, chiara, bilanciata nei colori e nei font suggerendo un percorso di lettura e guidando l’occhio dell’utente verso alcuni elementi rispetto ad altri.