La User Experience riguarda tutto ciò che è relativo al tuo sito web o ecommerce, anche la scrittura dei contenuti. Sappiamo già come i testi siano importanti per la seo, essendo l’unico modo che ha il motore di ricerca di ispezionare il sito per indicizzarlo e posizionarlo, ma i testi (insieme alla grafica, immagini e video) sono anche l’unica interfaccia attraverso cui l’utente fruisce e naviga sul web, per questo anche i contenuti devono essere user friendly. Scopriamo come.
Contenuti leggibili
Scrittura va a braccetto con lettura. Mezzo e contesto influiscono sulle attività: sappiamo che l’utente sul web, quindi sia da desktop che da smartphone (anche se per la prima volta l’utilizzo di internet da smartphone ha superato quella da desktop nel mondo) non legge come fa con un libro, ma “scansiona”, cercando ancore testuali a cui aggrapparsi saltando da una paragrafo all’altro. Per questo è importante spacchettare il testo in paragrafi, utilizzare titoli e sottotitoli, elenchi puntati e non sottovalutare l’importanza della formattazione. I white spaces e l’alternanza di pesi diversi alleggeriranno anche il testo più lungo, evitando che si formi il cosiddetto, muro di testo: una di quelle cose che fa scappare gli utenti a gambe levate.
Tip: non sottovalutate l’interlinea.
Contenuti gergali
A meno che non siate un sito web o un ecommerce specifico ed esclusivo per una nicchia di mercato altamente specializzata, nella scrittura evitate l’uso di termini gergali. Il rischio altrimenti è che nessuno potrà comprare i vostri prodotti perchè non capiranno a che cosa servono o peggio, nessuno troverà il vostro ecommerce perchè avete utilizzato termini troppo tecnici. Alternate quindi una descrizione “umana” dell’oggetto, seguita dalla descrizione tecnica e specifica, in questo modo saranno accontentati tutti.
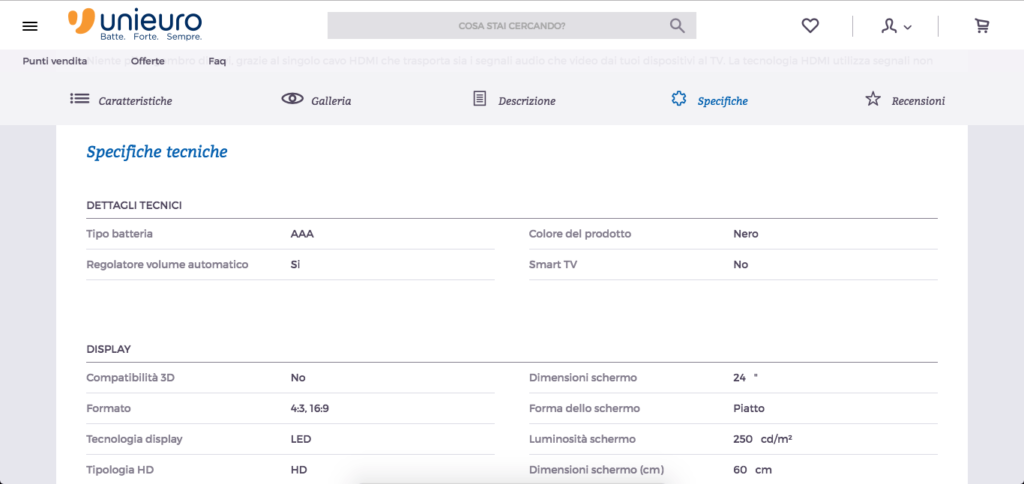
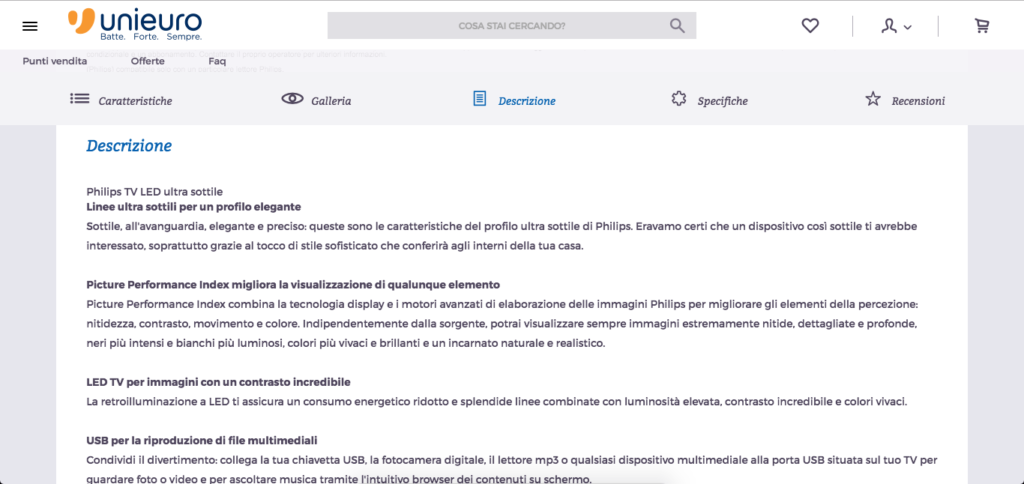
Tip: prendete ispirazione dai grandi venditori di elettronica ed elettrodomestici

Errori comprensibili
Non c’è niente di peggio che crei più stress nell’utente di un messaggio di errore, soprattutto se scritto male, in modo incomprensibile. Una delle prime cose da fare infatti è pensare alla scrittura di questi messaggi e alla gestione degli errori:
- I messaggi non devono allarmare l’utente, ma comunicare che cosa è accaduto nel modo più chiaro possibile;
- I messaggi devono mettere l’utente in condizione di poter continuare tranquillamente la navigazione.
Sul web non c’è nessun pulsante rosso dell’autodistruzione, ma soprattutto per un ecommerce, nell’eventualità che qualcosa andasse storto durante il checkout, il messaggio di errore non deve riportare il messaggio di default del sistema, costituito il più delle volte da un gergo tecnico (vedi sopra), ma spiegare all’utente che cosa sta accadendo.
Tip: nel comunicare il problema, suggerite una soluzione

In generale, come tutta la user experience, la scrittura deve essere pensata intorno all’utente. La prerogativa è quindi:
- essere chiari, sia per quanto riguarda la gestione degli errori, sia per quanto riguarda i contenuti stessi: meglio spendere qualche parola in più per spiegare un prodotto o servizio (i motori di ricerca, ringrazieranno), che rischiare di essere troppo concisi;
- organizzati, una conseguenza del punto sopra: dividere i contenuti i blocchi e paragrafi permetterà all’utente con esigenze rapide di capire di che cosa si sta parlando (la piramide invertita del web writing), mentre all’utente che vorrà approfondire di farlo.