Originariamente teorizzate nel 1990, quando ancora internet non era un fenomeno di massa e quando ancora non si pensava lontanamente al commercio elettronico, le 10 euristiche di Nielsen sono ancora valide e tra noi. La valutazione euristica è stata sviluppata inizialmente da due ux-guru Rolf Molich e Jacob Nielsen, ma successivamente è stata portata avanti solo da quest’ultimo che ha perfezionato il metodo e teorizzato le famose 10 euristiche. La valutazione euristica è un metodo di valutazione dell’usabilità di un prodotto condotto da esperti che analizzano l’interfaccia di un prodotto seguendo concetti e principi universali della buona progettazione, i più famosi? Le 10 euristiche di Nielsen, perchè dopo 26 anni sono ancora i 10 comandamenti che ogni designer dovrebbe conoscere religiosamente. Dico designer e non ux o web designer perchè le 10 euristiche di Nielsen sono applicabili all’usabilità di qualsiasi oggetto analogico o digitale che sia.

Grazie alla loro attualità, è possibile seguire queste linee guida anche per valutare l’usabilità del vostro e-commerce (o anche quello dei competitors), potrete capire finalmente che cosa blocca gli utenti da concludere un ordine o come mai il tempo di permanenza è basso e la frequenza di rimbalzo è alta. Insomma, se il vostro e-commerce è usabile oppure no e dove andare a migliorare. Quante delle 10 euristiche di Nielsen state rispettando? Oggi vediamo le prime 5, ma voi non barate!
Le 10 euristiche di Nielsen: da 1 a 5
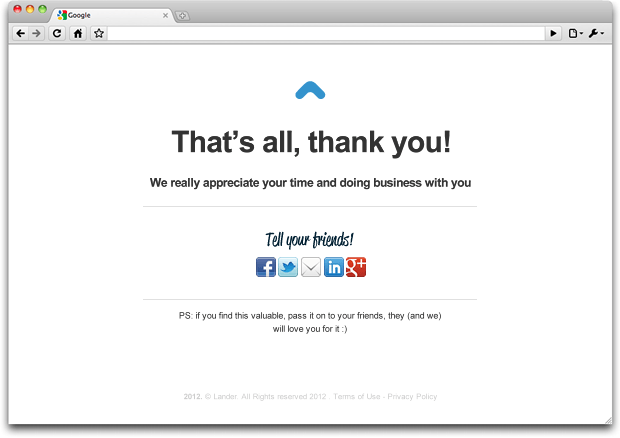
- Visibilità dello stato del sistema – l’utente deve essere informato su che cosa sta accadendo sul sistema, in questo caso sull’e-commerce, in modo da sentirsi sicuro durante la navigazione ma soprattutto durante l’acquisto. Ad esempio, dopo aver cliccato su “Concludi l’ordine” l’utente deve avere conferma della corretta esecuzione della transazione. Banalmente la schermata di ringraziamento, aiuta l’utente a capire che effettivamente la transazione è andata a buon fine e riceverà il prodotto.

credits: Lander - Corrispondenza tra il sistema e il mondo reale – l’interfaccia permette la comunicazione tra l’utente e il sito e-commerce, m-commerce o app, ma il linguaggio deve essere semplice, naturale e corrispondente con il mondo reale in modo che l’etichetta risulti predittiva, suggerisca quindi l’azione e la sua conseguenza. Il caso di “Aggiungi al Carrello” è un esempio banale ma funzionale: per acquistare un prodotto online viene usata la metafora del carrello del supermercato: quando si fa la spesa si mettono i prodotti nel carrello.
- Controllo e libertà dell’utente – L’utente deve avere il controllo sulla situazione e essere libero in ogni momento di annullare e tornare indietro, l’interfaccia deve poter fornire queste vie di uscita. Alcuni esempi sono il logo cliccabile che riporta in homepage o la presenza di breadcrumbs per tornare indietro nella navigazione, la presenza nelle versioni mobile di una freccia per tornare nella pagina precedente o di un menu off-canvas, ovvero a comparsa laterale.
- Coerenza e standard – Per coerenza non si intende solo la corrispondenza tra l’immagine effettiva del brand e l’immagine generata dal sito web (purtroppo non sempre univoche tra loro), ma anche la coerenza con il settore di business di appartenenza attraverso l’uso di colori, la scelta dei font e altri principi di web design in linea con il prodotto e con i trend del momento. Nell’esempio Kiko Milano, Sephora e Elf Cosmetics utilizzano scelte coerenti tra loro e in linea con il settore del make-up: layout arioso e minimale, con un contrasto tra bianco e nero per lasciare spazio ai colori dei prodotti.


 La lente indica la ricerca, l’icona del carrello si trova in alto a destra, la homepage in alto a sinistra, rispettare gli standard significa rispettare il significato universale di alcune icone, rispettare le posizioni degli elementi e delle funzionalità, ma soprattutto rispettare le aspettative degli utenti. La navigazione su desktop e su mobile ormai è un comportamento naturale, avviene in modo “automatico” e l’esperienza ci ha insegnato che cosa aspettarci e quali sono le conseguenze delle nostre azioni.
La lente indica la ricerca, l’icona del carrello si trova in alto a destra, la homepage in alto a sinistra, rispettare gli standard significa rispettare il significato universale di alcune icone, rispettare le posizioni degli elementi e delle funzionalità, ma soprattutto rispettare le aspettative degli utenti. La navigazione su desktop e su mobile ormai è un comportamento naturale, avviene in modo “automatico” e l’esperienza ci ha insegnato che cosa aspettarci e quali sono le conseguenze delle nostre azioni. - Prevenire gli errori – Nell’ottica di garantire all’utente un’esperienza piacevole, confortevole e sicura prevenire è meglio che curare, anche quando si progetta la user experience di un e-commerce. Segnalare gli errori e comunicarli in modo visibile e chiaro, ad esempio durante la compilazione di un form e non dopo il suo invio, evita all’utente eventuali perdite di tempo, complicazioni e sforzi inutili che possono ostacolare la propensione all’acquisto e compromettere la conversione.

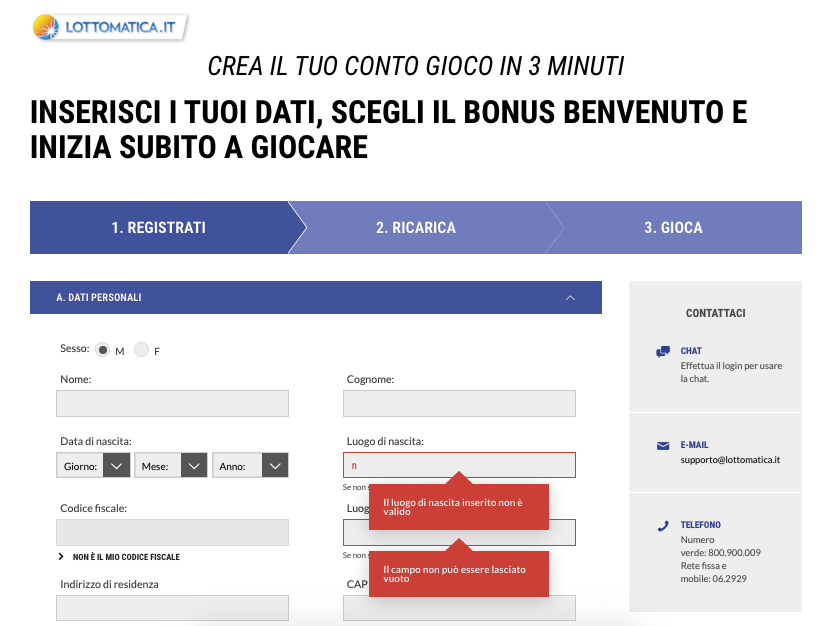
Lottomatica.it ha un’ottima prevenzione e un’immediata comunicazione dell’errore.
Siete curiosi di sapere quali sono le altre 5 delle 10 euristiche di Nielsen? Stay tuned!