Ci sono mille modi diversi (non tutti giusti a dire il vero) per progettare un sito web e ogni webmaster può darti la sua versione dei fatti. Ma se vuoi lavorare in modo professionale devi iniziare dalla base. Devi procedere con una strategia che colleghi obiettivi teorici e operazioni pratiche imprescindibili.

Cosa devono cliccare le persone nel momento in cui arrivano in una pagina di atterraggio? E quando si fermano nella home page? Quali sono gli spazi dedicati alle immagini e dove deve essere presente il testo? Queste informazioni sono preziose per chi deve lavorare al codice e creare pagine web.
In una visione olistica della digital strategy ci sono diverse figure professionali che operano intorno al sito web. Tutte partecipano alla creazione materiale del miglior risultato possibile. Per fare questo c’è bisogno di pratica e di strumenti per progettare un sito web. Ecco qualche tool utile in ogni occasione.
Da leggere: come usare Ubersuggest per scrivere meglio
Genera mockup gratis con Mockupworld
Voglio iniziare questa lista con un archivio di immagini che ti aiuteranno a creare i tuoi mockup. Vale a dire delle rappresentazioni realistiche di come sarà il sito web nel momento in cui verrà visualizzato su computer fissi e portatili, da schermi differenti, su smartphone di diversa marca.
Il mockup è decisivo per dare al cliente una versione di come verrà consegnato il lavoro ed è difficile far accettare preventivi interessanti se non si lavora in questa direzione. Ecco perché non devi perdere di vista mockupworld.co (fonte immagine sopra), una delle realtà migliori per generare mockup gratis.
Infatti ci sono diverse opzioni per chi cerca immagini di base a costo zero, in questo modo diventa più piacevole lavorare e progettare un sito web evitando problemi, valorizzando punti di forza.
Crea wireframe professionale con Balsamiq
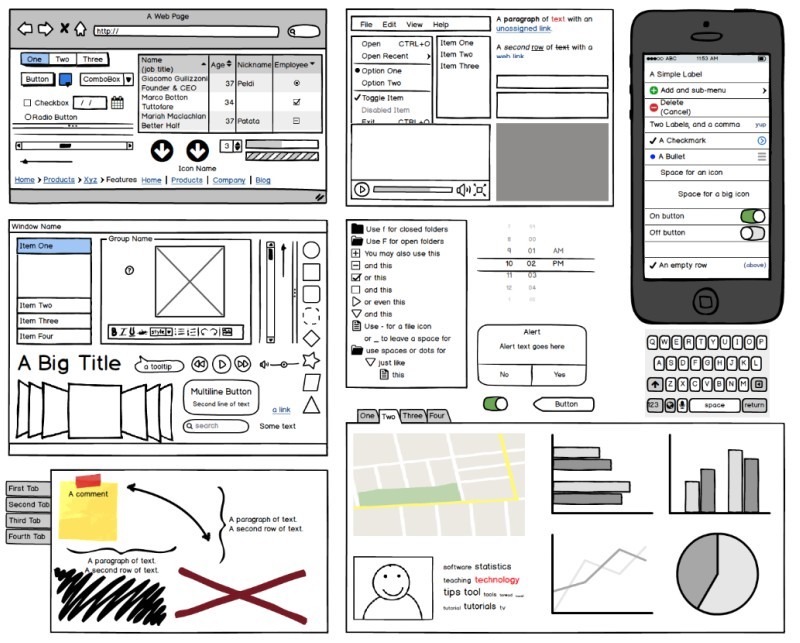
Questa è la verità: Balsamiq è il tool decisivo cerchi uno strumento professionale per creare delle bozze delle pagine web che presto vedranno la luce. Ma non solo: qui hai la base di partenza per ogni cosa. Ad esempio per landing page, app smartphone e tablet, software che lavorano su desktop e online.

Quali sono i vantaggi di Balsamiq? In primo luogo puoi lavorare su web app, sul computer o in combinazione con Google Drive. E puoi lavorare con semplici disegni, schizzi digitali basati sulla semplificazione dei passaggi, o con il classico wireframe. Vale a dire la rappresentazione grafica del sito.
Tutto ciò che dovrai creare passerà da wireframe. La condivisione con gli altri collaboratori e con i clienti rende l’opera più semplice, immediata ed efficace. Praticamente un’app imprescindibile.
Semplifica con l’app gratis Wireframe.cc
Ci sono altri strumenti per creare questi grafici che riproducono la struttura base di una pagina web? Io uso da tempo, e con grande soddisfazione, uno strumento online che nella versione gratuita offre una marea di soluzioni interessanti. Sto parlando di Wireframe.cc, una realtà utile per disegnare pagine.
Ma anche per condividere il lavoro svolto con un link. La versione gratuita non consente download del grafico, ma quella a pagamento di base è molto economica: se lo usi per lavoro si ripaga in un attimo.
Genera una mappa del sito web con Draw.io
Non te lo nego. Da qualche tempo sto usando Draw.io con grande soddisfazione. Il motivo è semplice: con quest’applicazione online puoi disegnare mappe di navigazione per qualsiasi sito. Hai a disposizione un bel po’ di schemi gratis e il flusso parte da Google Drive, qui archivi le tue creazioni.
Non c’è solo lo strumento per iniziare da zero una mappa di navigazione con le pagine da creare. Su Draw.io puoi trovare decine di modelli che ti danno la possibilità di strutturare lavori differenti. Tra questi ci sono le mappe mentali, alcuni Wireframe per disegnare pagine web e schemi di diverso tipo.
Per approfondire: quello che devi sapere per sfruttare Answer The Public
Tu come hai deciso di progettare un sito web?
Questi sono strumenti che possono cambiare le carte in tavola quando decidi di fare la differenza e creare qualcosa di speciale e di strutturato. Improvvisare con il sito web è un errore, non puoi pensare a pagine web nate dal nulla e home page senza una pianificazione, senza un grafico di partenza e una riflessione dettata dal confronto. Questi strumenti hanno un beneficio superiore: la condivisione.
Tu sei pronto per cambiare in meglio? Quali sono i punti essenziali che segui per creare la tua esperienza online? Lascia nei commenti riflessioni, idee e link utili per il tuo lavoro sul prossimo portale.




