Nello sviluppo di una Landing page, quindi nella parte pratica e operativa della costruzione di una pagina di atterraggio, i primi dubbi che vengono in mente riguardano la stesura del copy e la scelta delle immagini.
La domanda che ci si pone è se si riuscirà, effettivamente, a comunicare il giusto messaggio.
Si passano ore a scrivere e riscrivere il copy e a cercare di decidere quale immagine è più contestuale rispetto al messaggio e ci si domanda se l’abbinamento scelto tra testo e visual porterà ad una reale conversione.
La comunicazione di una Landing page da quali fattori dipende?
In realtà non esiste una risposta che vanti di essere una soluzione assoluta, ma una combinazione di fattori che insieme rendono il contenuto vincente.
Il copy, il visual, la call to action e l’eventuale presenza di un video possono aiutare a convertire; un aspetto sul quale bisogna soffermarsi riguarda la scelta dei caratteri di scrittura (font) e dei colori ad esso associati.
Sono tre gli aspetti che giocano un ruolo fondamentale nella percezione che vogliamo dare al nostro utente:
- i colori;
- le immagini;
- la tipografia;
Oggi ci soffermeremo molto sul primo e sul terzo aspetto.
Caratteri di scrittura e colori in una landing page: come scegliere il font
Nella creazione di una landing page vincente, la scelta del carattere di scrittura costituisce sicuramente più del 50% del successo, e questo perché ogni font ha un suo specifico scopo, umore e leggibilità.
Partiamo da questo concetto: non bisogna scegliere un unico font per tutta la pagina.
Ogni sezione dell’Above The Fold ha il suo font ma con la regola che più di 2 o 3 caratteri di scrittura, non possono essere abbinati, pena la confusione del lettore. Vediamo insieme le regole per rendere un testo di una pagina di atterraggio leggibile e scorrevole.
I font bisogna sceglierli in base:
- a quanto sono attinenti al contenuto;
- alle loro dimensioni di carattere (corpo ed altezza);
- all’interlinea che avremmo necessità di utilizzare;
- al contrasto tra testo e sfondo affinché il primo spicchi rispetto al secondo, imprimendo meglio il messaggio nella mente dell’utente.
Nel design di una pagina, la maggior parte delle volte, gli opposti si attraggono ma attenzione a quali font abbini.
La tipologia di contrasto in un testo può essere di grandezza, di due tipi differenti come per esempio un font 12px e uno 20px oppure può essere di peso, quindi un font in grassetto e uno in corsivo.
Non abbinare un font deciso e sicuro come il Gothic con un carattere di scrittura come il Comic Sans poiché sarebbe come far sedere nella stessa stanza un rapper e un intellettuale radical chic che non avrebbero molto da dirsi, non trovi?
Molto spesso si abbinano font sans serif con serif e viceversa, proprio per dare una maggiore idea di dinamicità del testo. Per il web si preferisce utilizzare caratteri sans serif, i quali sono molto più leggibili per l’utente.
Se prima di scrivere un testo desideri studiare bene i diversi abbinamenti possibili tra font, puoi visitare il sito www.fontpair.co, il quale ti permette di vedere le possibili combinazioni tra caratteri di scrittura. Potrebbe esserti utile per strutturare al meglio la comunicazione della tua landing page.

Una delle regole nell’abbinamento dei Font è di non combinare mai caratteri di scrittura troppo simili, poiché sarebbe difficile percepire la differenza del messaggio che vuoi dare.
I tre caratteri di scrittura considerati più leggibili sono Arial, Courier e Verdana proprio perché l’utente desidera essere condotto nella lettura in modo fluido e veloce.
I caratteri di scrittura devono inoltre essere scelti in base ad una precisa gerarchia visiva, vediamo un esempio

Titolo in Open Sans in grassetto
Sottotitolo in Libre Baskerville
Un abbinamento decisamente molto carino, non trovi? Considera che in alcuni casi, la scelta del carattere di scrittura, la sua dimensione, il suo colore di base e quello di contrasto può influire di quasi il 60% nella conversione dell’utente.
Caratteri di scrittura e colori in una landing page: come scegliere il colore
Se la scelta del font è importante, quella del colore da abbinare è determinante. In un webinar di Susanna Pepi, viene chiaramente spiegato che la scelta dei colori può dipendere da:
- Personal Branding, quindi generalmente si opta per i colori aziendali e quelli del logo;
- Sensazioni e psicologia del colore.
Il 50% delle volte in una landing page, soprattutto se è sviluppata per un’azienda, la scelta deve attenersi ai colori del logo e alle cromature di brand dell’impresa.
Facciamo una breve distinzione dei colori:
- Colori freddi: grigio, marrone, nero, bianco;
- Colori caldi: giallo, arancione, rosso;
- Colori pastello:verde, azzurro.
Saper scegliere i colori, in una landing page, vuol dire aiutare la comunicazione testuale a raggiungere il suo obiettivo.
Per abbinare i colori si utilizza di solito il principio 60-30-10 ovvero il primo colore rappresenta il 60% della pagina, il secondo lo spazio rimanente che può riguardare una sezione dedicata alle immagini e il terzo viene usato negli spazi restanti per alcuni dettagli come slogan, pulsanti e testi.
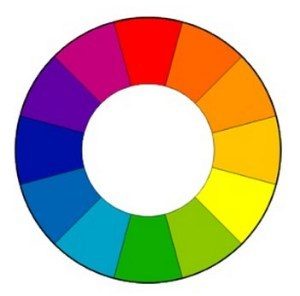
La regola fondamentale è che la call to action abbia sempre lo stesso colore, lungo tutta la pagina. Per non sbagliare la scelta del colore, sicuramente quello che puoi fare è riferirti sempre alla ruota dei colori, soprattutto se non hai ancora sviluppato un “occhio grafico” adeguato.
Dovresti ragionare nel seguente modo. Facciamo un esempio:

Se scegli il rosso come colore principale, potresti mantenerti su di uno schema monocromatico e quindi optare per l’arancione come colore secondario. Se decidi di abbinare al colore rosso, il verde, stai preferendo uno schema complementare quindi un colore completamente opposto nella ruota. Se desideri colpire l’utente, allora potresti optare per il celeste, ovvero il colore accanto a quello opposto nella ruota rispetto al tuo colore principale ovvero il rosso: in questo caso stai ragionando per uno schema contrastante.
Ti potrebbe essere d’aiuto uno strumento come Adobe Color CC per non sbagliare mai l’abbinamento dei colori.

Sappi che la scelta del colore influenza il 90% della conversione dell’utente; se per esempio opti per una call to action in verde e scegli per il testo il colore giallo, la possibilità che la conversione avvenga si abbassa vertiginosamente.
Lo stesso vale se opti per un giallo su bianco; si tratta di due colori chiari, di cui uno molto acceso che non stanno certo bene insieme.
In conclusione la scelta del carattere di scrittura e quella del colore vanno di pari passo per un sito quanto per una landing page, tenendo presente che, quest’ultima ha uno scopo principale ovvero quello di vendere e quindi non puoi permetterti di sbagliare.




