Per un blog è fondamentale scrivere contenuti di qualità da proporre ai propri lettori. Spesso, però, ragioniamo solo in termini di aggiornamenti da leggere su desktop: creiamo pagine perfette per chi ci trova e ci legge su uno schermo a 21 pollici. Questo è uno scenario che non corrisponde più alla realtà dato che, nella maggior parte dei casi, le visite arrivano soprattutto da mobile.

Questa ovviamente è una considerazione da prendere con la dovuta cautela perché ci sono scenari differenti. Non in tutti i casi è vera questa affermazione, ma sicuramente le visite che arrivano da smartphone, telefonini e tablet devono essere prese in considerazione. E con una certa importanza. Cosa significa questo? Molti brand decidono addirittura di creare delle alternative al sito web.
Propongono delle app per veicolare contenuti. Bella idea, vero? Forse. Ma non è questa la soluzione adatta a chi, ad esempio, gestisce un semplice blog aziendale o personale. Molte volte è sufficiente avere un’attenzione in più ai contenuti che si pubblicano. Quali sono questi passaggi? Ecco le regole fondamentali per ottimizzare i tuoi contenuti e renderli leggibili da smartphone e tablet.
Da leggere: user experience e SEO, quale rapporto?
Punta sul template responsive
Ecco la prima regola per migliorare la presentazione dei propri contenuti su telefonini e altri dispositivi mobili. Quando scegli il tema del tuo blog assicurati che sia in primo luogo responsive. Questa è una caratteristica che ormai contraddistingue la maggior parte dei temi disponibili online e Google ha suggerito di iniziare da qui per assicurarti che il tuo progetto sia allineato con il Mobile First Index:
If you have a responsive site or a dynamic serving site where the primary content and markup is equivalent across mobile and desktop, you shouldn’t have to change anything.
Ovviamente si tratta di una definizione di partenza, ben altro devi fare per assicurarti che tutto funzioni nel modo giusto. In realtà serve è un’analisi attenta del template. Io di solito lavoro su due fronti: cerco recensioni che parlano del template in questione e verifico i siti che hanno già fatto questa scelta. Li passo, ad esempio, sotto la lente d’ingrandimento di questi tool:
- Gtmetrix per la velocità di caricamento pagina.
- Wave per scoprire eventuali falle di accessibilità.
- Mobile check di Google per approvazione generale.
- Mobiletest.me per verificare la resa su vari dispositivi.
Questo è importante per verificare il tema che vuoi scegliere, ma anche per ottimizzare il tuo attuale lavoro. Se ti trovi bene con il tuo template ma vuoi assicurarti di avere una veste adeguata alle necessità del lettore che ti legge da smartphone questi controlli sono indispensabili. Anzi, sono vitali.
Inserisci poca pubblicità e pop-up non invadenti
Tutti gli elementi di disturbo possono causare insoddisfazione e una cattiva user experience. A volte ci dimentichiamo che il blog dovrebbe essere un veicolo per portare le persone verso contenuti unici, non su una raccolta di banner e link promozionali. Certo, devi monetizzare e vuoi guadagnare con il blog.
Ma è per questo che hai bisogno di una buona riflessione sul web design e un approccio basato sull’user experience delle pagine web. Pop-up a tutto schermo, banner invadenti e pubblicità interstiziale (già entrata nel mirino di Google da qualche tempo) possono rovinare il tuo impegno.
Cura la leggibilità dei contenuti
Le verifiche che fai con Mobiletest.me devono essere dirette verso un lavoro chiaro: capire se i contenuti appaiono leggibili su tutti i dispositivi. Non è un lavoro semplice, soprattutto se scrivi senza immaginare cosa succederà sul telefonino. E basandoti, quindi, solo su come si presenta l’aspetto desktop.
Le buone regole per migliorare la leggibilità di un testo su smartphone sono quelle che già conosci e che valgono per un articolo normale, solo che devono essere ottimizzate e ampliate.

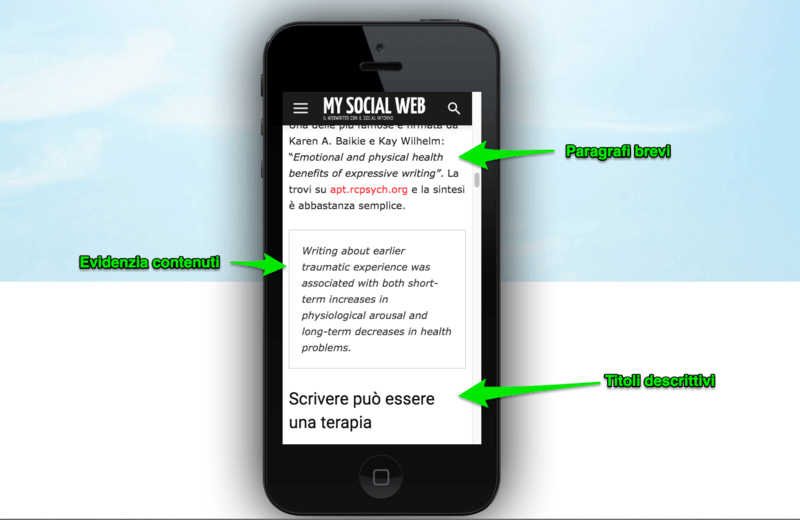
Ad esempio la lunghezza dei paragrafi: ciò che appare accettabile su uno schermo abbondante diventa muro di parole sul telefonino. Lo stesso vale per il grassetto: l’assenza diventa ancora più decisiva, mentre gli eccessi trasformano la pagina in un blocco di cemento. Ed è un’esperienza pessima.
Importante avere un plugin WordPress capace di aggiungere blocchi di colore differente per mettere in evidenza il testo (io uso Shortcode by Angie Maker che offre mille altre soluzioni per i post).
Consiglio di fare attenzione ai titoli H2 e H3: usali per spiegare cosa c’è all’interno del paragrafo, non per mettere in evidenza il testo o per aumentare il carattere. Questi microcontenuti devono avere un significato per Google e per il lettore, ovvero qui inizia una nuova parte del contenuto.
Crea occasioni di condivisione per il mobile
Ricorda, le persone che leggono i tuoi post da mobile non hanno le stesse occasioni di quelle che si muovono su desktop. E non hanno la stessa visione d’insieme. Ecco perché devi creare delle soluzioni pratiche per proporre i bottoni dello share sui social. In primo luogo devi assicurarti che non siano d’intralcio alla lettura: sai quante volte trovo pulsanti che coprono il testo e rovinano la fruizione?
Scegli una soluzione elegante e pratica per il tuo contenuto, e controlla sempre su vari dispositivi il risultato. Inoltre devi aggiungere i bottoni ai social che caratterizzano la vita sullo smartphone, uno su tutti: condividi su WhatsApp. Io mi trovo bene con il plugin Cresta (gratuito e a pagamento).
Attenzione alle immagini e ai video
Quando carichi un contenuto visual sul post del blog cosa ottieni? Un articolo completo, un esempio di buona integrazione tra testo e foto. Questo vale per lo smartphone? Dipende, su mobile le immagini e i video possono diventare ostacolo alla leggibilità. In primo luogo perché diventano ingombranti in un monitor così piccolo. Quindi la regola da seguire è chiara: aggiungi ciò che serve veramente per trasmettere informazioni e contestualizzare il testo. Tutto il resto può andare via.

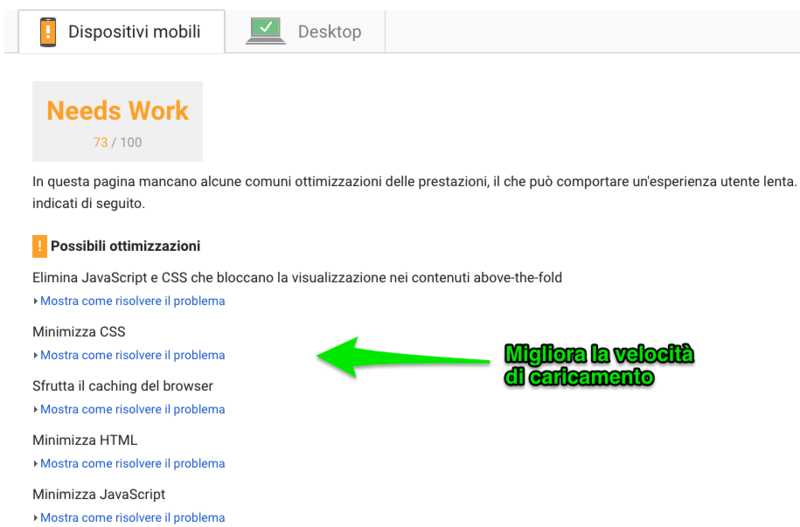
Senza dimenticare il punto relativo al peso della pagina. In una situazione come quella che si presenta spesso su mobile, in cui una connessione precaria tenta di caricare una pagina troppo lenta. Cosa succede in questi casi? L’utente va via, non vuole aspettare oltre e sceglie una risorsa diversa.
Oggi fare SEO vuol dire prendersi cura di questi aspetti. Ecco perché i contenuti multimediali devono essere leggeri. Qualche informazione in più? Ecco i migliori tool per gestire le immagini online.
Per approfondire: come unire presenza dei banner e user experience
Hai iniziato a scrivere contenuti pensando al mobile?
Qui si nasconde il lavoro principale per chi crea contenuti online: scrivere in modo da soddisfare lettori da desktop e da mobile. In linea di massima la strada da seguire è quella della semplificazione, devi scendere ancora di più in profondità. Ma lo devi fare lavorando sull’essenziale.
Su ciò che serve veramente. Eliminando ancora una volta ciò che non serve. Sei d’accordo con questo passaggio? Lascia nei commenti la tua opinione rispetto al tema della scrittura per dispositivi mobile.




